개요
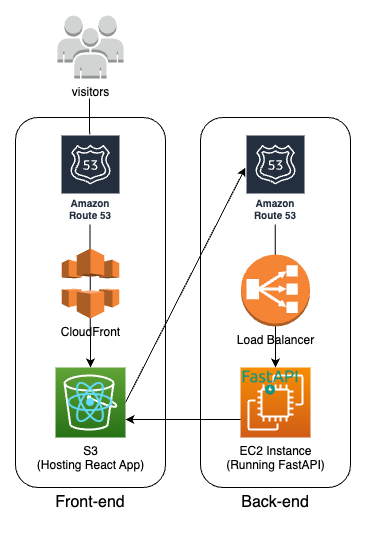
기능 구현을 끝내고 AWS에서 배포하기 위한 셋업
이 포스트에서는 Front-end 과정만 자세한 설명 없이 키워드 위주로 다룸
1. react 앱 빌드
2. 빌드된 앱 S3에 업로드
3. 정적 웹 호스팅을 위한 S3 세팅
4. CloudFront 연결
5. Route53 사용해 도메인 연결

1. react 앱 빌드
터미널 열고 리액트 프로젝트 폴더 들어간 뒤 아래 명령 입력 > 'build' 디렉토리에 결과물 생성됨
npm run build2. 빌드된 앱 S3에 업로드
- 웹에서 드래그 드랍 또는
- AWS CLI 사용 -> aws s3 sync {'build' 디렉토리 경로} s3://{버킷 이름} --profile={IAM 이름}
3. 정적 웹 호스팅을 위한 S3 세팅
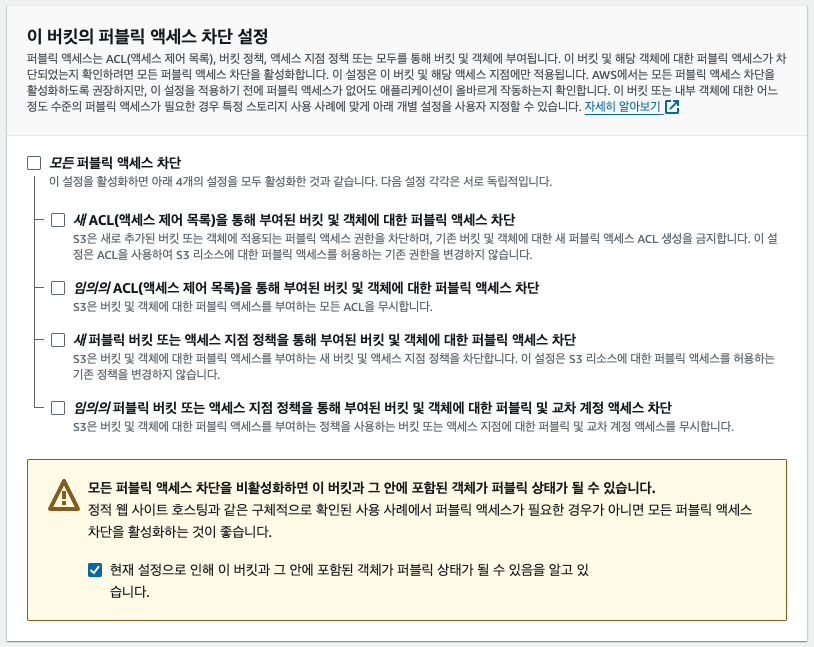
- 버킷 생성시 퍼블릭으로 (차단 설정 하면 외부에서 접근 불가))

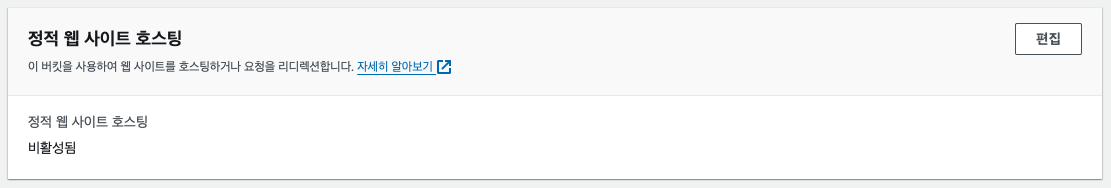
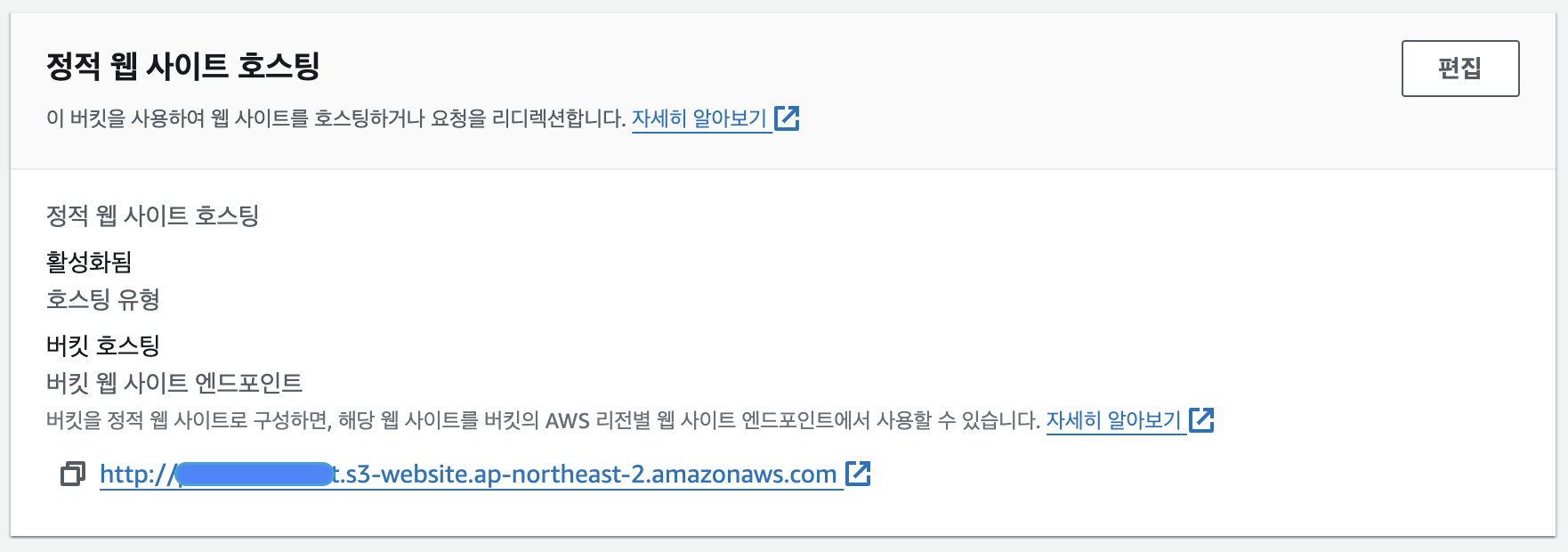
- 생성 후 속성 > 정적 웹 사이트 호스팅 활성화

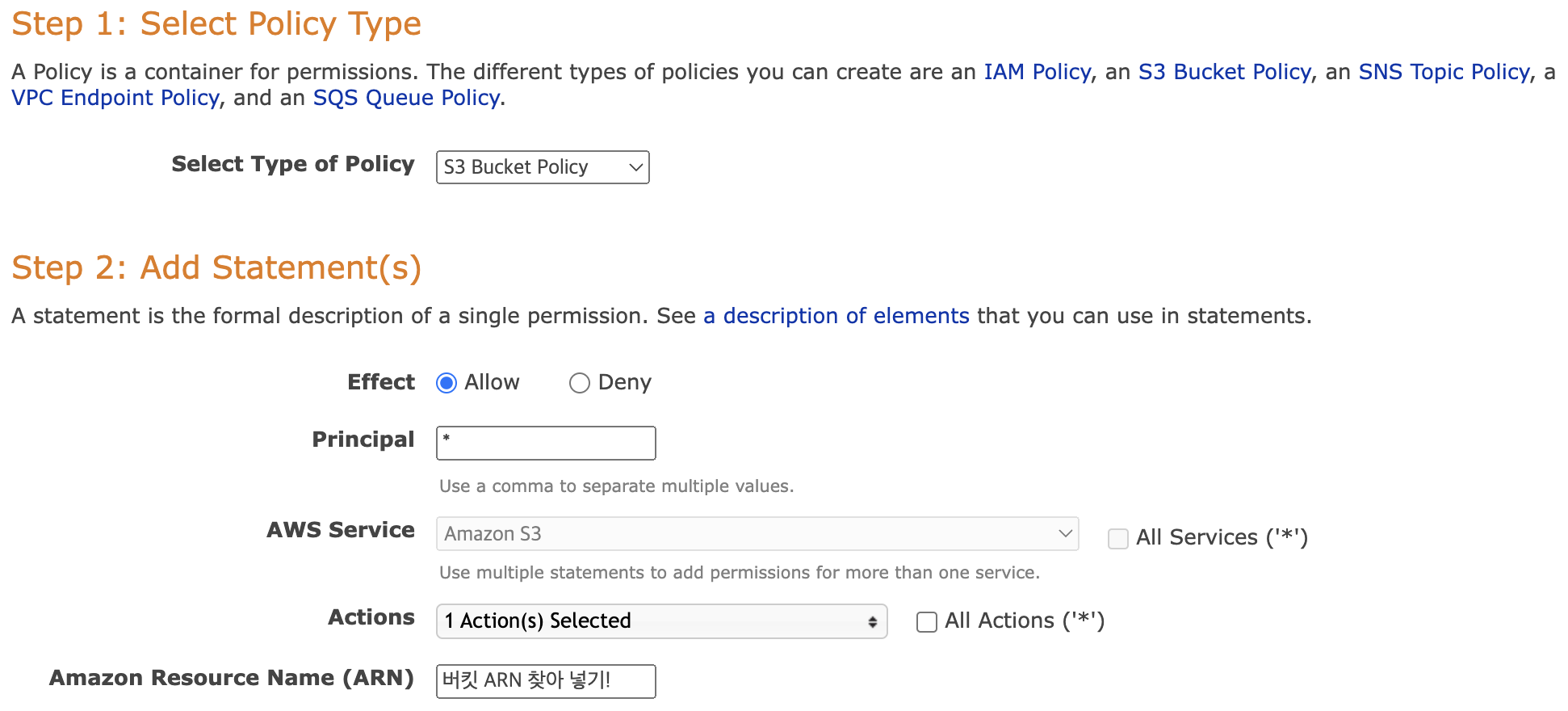
- 권한 > 버킷 정책 설정 (정책 생성기 사용)
Actions에는 GetObject 선택
버킷 ARN은 버킷 정책 설정 페이지에 있다

- 호스팅 여부 확인
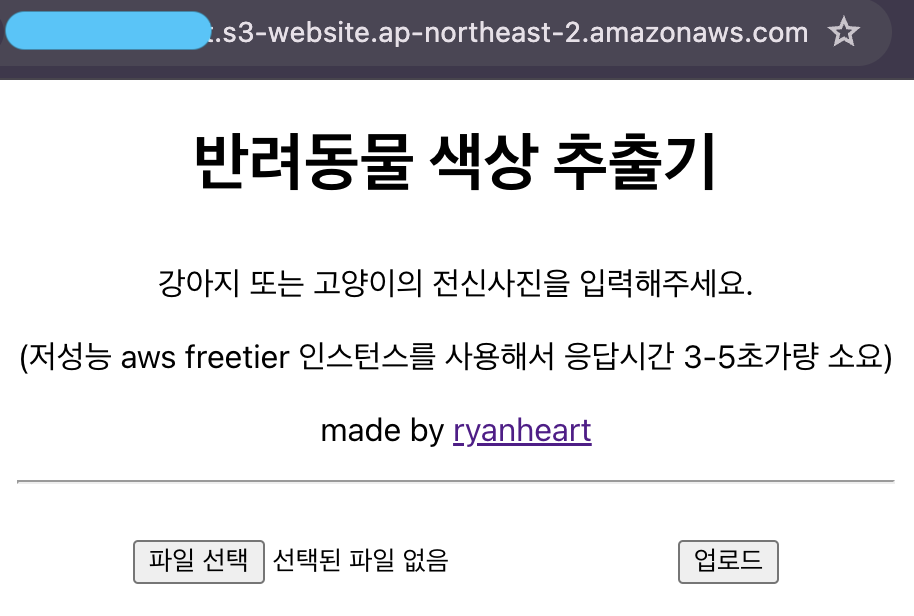
정상적으로 완료하면 아래 엔드포인트 링크로 접속 시 빌드해서 업로드한 리액트 앱으로 연결된다.


4. CloudFront 연결
우선 CloudFront의 역할
- 다양한 edge location에 버킷의 캐시를 저장
- 멀리있는 버킷까지 오지 않고 비교적 가까운 edge location의 캐시를 사용해 데이터에 접근 가능
- 글로벌 서비스 등에 사용하며 레이턴시를 줄이기 위해 사용
- 부가적으로 인증서 발급 없이 쉽게 https 적용 가능
아주 간단한 요약, 나중에 CloudFront만 집중 리뷰 해볼예정
1. CloudFront 이동 > CloudFront 배포 생성
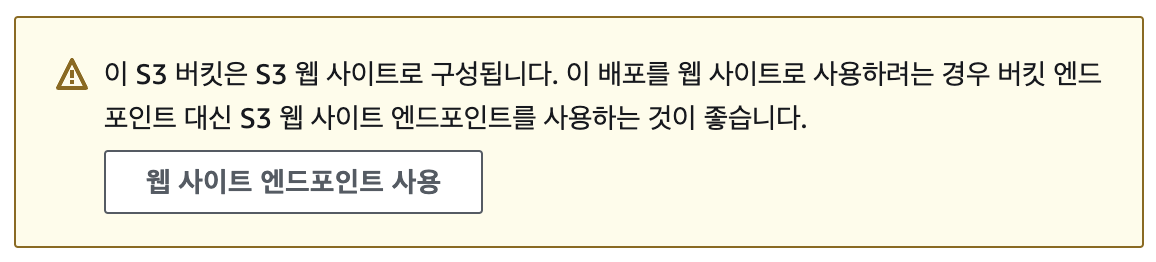
원본 도메인에 S3 버킷의 엔드포인트를 선택시 이런 경고가 나온다.

...
5. Route53
하면 좋지만 필수는 아님
Cloud Front만 연결해둬도 https로 접속 가능
사용자 입장에서는 편하겠지..만
- 토이 프로젝트인 점
- 도메인 하나에 연간 약 2만원
- Route53은 백엔드 파트에서도 체험 가능 (API 엔드포인트가 있는 EC2 접근 시 https 프로토콜 사용을 위해)
뒤에서도 하기떄문에 여기서는 생략
결론
정적 웹사이트는 S3로 쉽게 호스팅 가능
프로젝트의 호스팅 결과물: 반려동물 색상 추출기
Pet Color Extractor
dv9a0armtnsqn.cloudfront.net
'프로젝트 > ML 웹앱 배포 전주기' 카테고리의 다른 글
| ML 서비스 웹 배포 1 - 로컬, React & FastAPI (0) | 2024.01.24 |
|---|---|
| 커스텀 데이터로 Yolo V8 Fine-Tuning (1) | 2024.01.23 |
| ML 배포 프로젝트 개요 (0) | 2024.01.22 |